Pada artikel ini saya akan menjelaskan cara membuat lambang windows vista.
1. Buka aplikasi Corel draw, setelah anda masuk Corel draw lalu buat halaman baru (ctrl+N)
2. Setelah itu buat lingkaran agak besar dengan ellipse tool (F7), dan beri warna lingkaran tersebut dengan warna biru tua
3. Buat elips di atas lingkaran tadi dengan ellipse tool (F7), lalu beri warna biru muda dan letakan elips di bawah lingkaran

4. Setelah itu klik interactive blend tool

untuk membuat efek sinar, setelah itu klik gambar elips yang berwarna biru tadi dan tarik ke atas

5. Atur number of steps or offset between blend shapes dari 20 menjadi 70

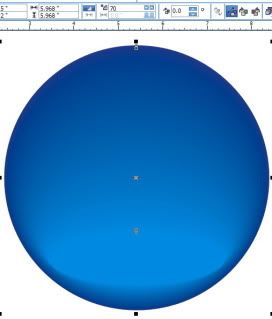
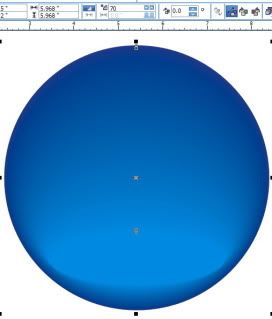
6. Setelah dirubah number of steps or offset between blend shapes, maka akan jadi seperti ini

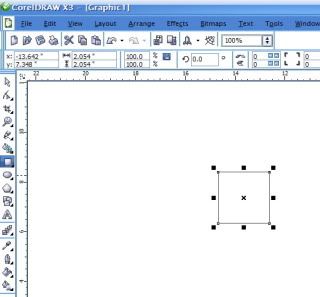
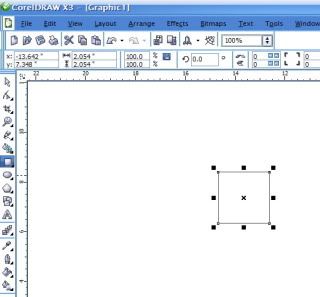
7. Setelah itu buat objek kotak dengan rectangle tool (F6)

8. Klik kanan pada objek kotak, tekan convert to curves (ctrl+Q)
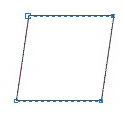
9. Buat objek kotak tadi menjadi miring dengan bantuan shape tool (F10)

10. Lalu bengkokan bagian atas dan bawahnya ke atas masih dengan bantuan shape tool (F10), seperti gambar ini

11. Copy menjadi 4 bagian, seperti logo windows, dan beri warna seperti gambar di bawah ini

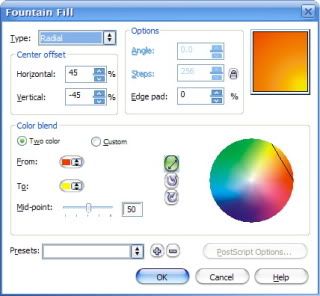
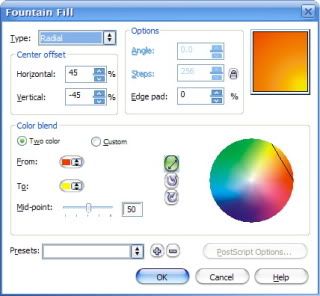
12. Selanjutnya kita akan memaikna efek gradasi dengan bantuan fountain fill dialog (F11)

13.
Klik gambar yang berwarna merah, lalu klik fountain fill dialog, lalu
atur setingannya menjadi Type: Radial, dan To:Yellow (rubah menjadi
warna kuning), dan perhatikan gambar kotak dibawah ini, buat gradasi
seperti itu (warna kuning berada di sebelah pojok kanan abawah)

14. Dan hasilnya akan seperti ini

15.
Warnai yang lain seperti itu dengan langkah ke 13, bedanya jika warna
hijau gradasinya ke warna kuning, warna biru gradasinya ke warna putih,
warna orange gradasinya ke warna light yellow (kuning muda)

16. Setelah beres group objek tersebut (ctrl+G)
17. Selanjutnya kita akan memberikan efek bayangan dengan bantuan interactive drop shadow tool

18. Tapi sebelumnya klik dulu objek yang akan kita beri efek bayangan dan seting letak bayangannya

19. Klik preset listnya dan pindahkan ke flat bottom right, setelah di klik gambar akan menjadi seperti ini

20.
Ubah warna bayangannya menjadi biru tua pada drop shadow color, dan
rubah setingan drop shadow opacity menjadi 45, dan drop shadow
feathering menjadi 9

21. Setelah itu satukan lambang windows tadi ke lingaran yang telah tadi kita buat

22. Buat elips di bagian atas lingkaran lalu beri warna putih tanpa outline

23. Klik elips berwarna putih tadi dan berikan efek transparan dengan bantuan interactive transparency tool

, cara menggunakannya seperti interactive blend tool. Dan gambarpun akan seperti ini

24. Pindahkan lambang windows ke atas dengan menekan tombol sift+page up

25. Ganti backgroundnya jadi warna hitam, agar lebihhidup dan terlihat 3d, dan hasil akhirnya seperti ini.